Contents
Do you want to know how HTML Forms work? In this blog post, we will discuss everything you need to know about forms: what they are, the different types, and how to create them. We will also talk about the benefits of using forms on your website and some tips for optimizing them. Forms can be a great way to collect information from your visitors or to get them signed up for your email list. So if you’re ready to learn more, keep reading!
Introduction
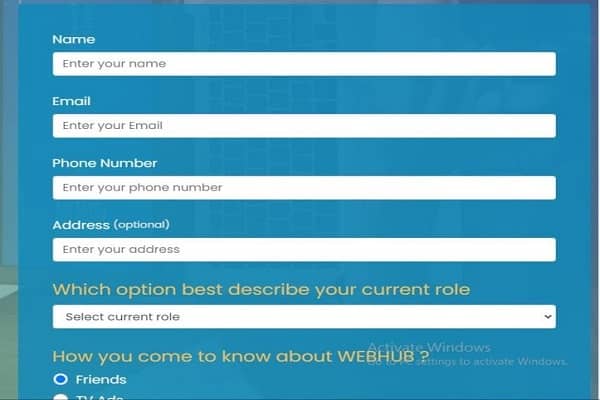
HTML forms are a way to collect information from your website visitors. They can be used to sign people up for your email list, to get feedback from customers, or to gather data for research. Forms are made up of two parts: the form itself, which is the code that tells the browser what fields to display and how to submit the data; and the action, which is the code that processes the data and does something with it.
Types of HTMG Forms
There are three types of HTML forms: GET, POST, and multipart/form-data. GET forms are used when you want to retrieve data from a server, such as a search results page. POST forms are used when you want to send data to a server, such as an email signup form. multipart/form-data forms are used when you want to upload files to a server, such as an image gallery.
To create an HTML form, you will need to use the following code:
The action attribute tells the browser where to send the data when the form is submitted. The method attribute specifies how the data will be sent to the server. GET and POST are the most common methods, but there are others as well. Finally, the enctype attribute specifies how the data should be encoded before it is sent to the server. This is important for file uploads because there are different ways to encode binary data (such as images) and text data.
Forms can be a great way to collect information from your visitors or to get them signed up for your email list. However, there are a few things you should keep in mind when creating forms. First, make sure the form is easy to understand and use. Second, use descriptive labels for each field so that people know what information you’re asking for. And third, test the form before you launch it to make sure everything works as expected.
Now that you know all about headlessforms.cloud HTML forms, how do they work? To put it simply: when someone submits a form, their browser sends a request to the server where the form is hosted. The server then processes the data and does something with it, such as sending an email or adding the data to a database.
Also read: Will Blockchain-as-a-Service Change The Business Industry?
Attributes of HTML Forms
Creating an HTML form is not difficult but there are a few things you need to take into account such as the action attribute (which tells the browser where to send the data when the form is submitted), the method attribute (which specifies how the data will be sent to the server) and finally the enctype attribute (which specifies how the data should be encoded before it is sent to the server).
When someone submits a form, their browser sends a request to the server where the form is hosted. The server then processes the data and does something with it, such as sending an email or adding the data to a database. Forms are a great way to collect information from your website visitors but make sure that your forms are easy to understand, use descriptive labels and test them before launching.
Conclusion
We hope this article has helped you understand how HTML forms work. If you have any questions, please leave a comment below. And if you want to learn more about HTML and web development, be sure to check out our other articles! Thanks for reading!